Hace ya un tiempo mostré como conectar un LCD 16x2 I2C al arduino, en esta oportunidad mostraré como crear caracteres especiales para ser mostrados en dichas pantallas.
Cada uno de los caracteres de la pantalla está formado por 5x8 puntos, los cuales son encendidos/apagados para formar un caracter. Sabiendo ésto podemos crear cualquier caracter que sea representable por esos puntos.
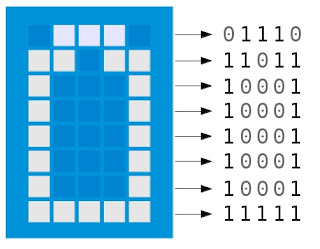
Por ejemplo, crearemos un caracter "batería". Para ello tenemos que determinar qué puntos deben encenderse.
En el ejemplo de arriba, tenemos la representación visual del caracter "batería" y al costado la representación binaria de cada línea. Finalmente, el nuevo caracter estará definido por un arreglo de 8 bytes.
-- UPDATE 12/08/2012 --
Les dejo un creador de caracteres online para LCD 16x2 con Arduino
**-- **
Les dejo ejemplo para LCD 16x2 con interfaz paralela e I2C.
// incluyo la librería para LCD
#include <LiquidCrystal.h>
// Inicializo librería para LCD
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// defino el nuevo caracter
byte letra[8] = { B01110, B11011, B10001, B10001, B10001, B10001, B10001, B11111 };
void setup() {
// creo el caracter
lcd.createChar(0, letra);
lcd.begin(16, 2);
// escribo en pantalla el nuevo caracter
lcd.write(0);
}
void loop() {}
// Incluyo librería para I2C
#include <Wire.h>
// Incluyo librería para LCD vía I2C
#include <LiquidCrystal_I2C.h>
// Inicializo librería LCD I2C
// 0x27 es la dirección del LCD. 16 y 2 las dimensiones del LCD
LiquidCrystal_I2C lcd(0x27,16,2);
// defino el nuevo caracter
byte letra[8] = {B01110, B11011, B10001, B10001, B10001, B10001, B10001, B11111};
void setup(){
lcd.init();
lcd.backlight();
// registro el nuevo caracter
lcd.createChar(0, letra);
lcd.home();
// muestro en el LCD el nuevo caracter
lcd.write(0);
}
void loop(){}
Acá les dejo un video donde creo una animación de "batería cargando" con caracteres personalizados.